CSS 공부는 '생활코딩! HTML+CSS+자바스크립트' 책을 보면서 공부하고 있다. 다음 글의 예제들도 모두 책에 있는 내용을 바탕으로 작성한 글이다.
그리고 CSS 실습을 하면서 사용한 예제는 밑의 링크에서 만들어 놓은 HTML 파일을 바탕으로 사용했다.
HTML 예제의 제목에 태그가 들어가서 위와 같이 링크를 걸 수밖에 없었다. 그리고 이전에 CSS를 적용시키는 실습 예제 같은 경우에는 밑의 링크의 글에 게시되어있다.
2020/01/16 - [CSS] 기본 속성 및 HTML 예제 파일 CSS 적용(실습)_(2) - 짱우의 코딩일기 - 티스토리
[CSS] 기본 속성 및 HTML 예제 파일 CSS 적용(실습)_(2) - 짱우의 코딩일기 - 티스토리
CSS 공부는 '생활코딩! HTML+CSS+자바스크립트' 책을 보면서 공부하고 있다. 다음 글의 예제들도 모두 책에 있는 내용을 바탕으로 작성한 글이다. 그리고 CSS 실습을 하면서 사용한 예제는 밑의 링크에서 만들어..
zzangwoo.tistory.com
미디어 쿼리 써먹기
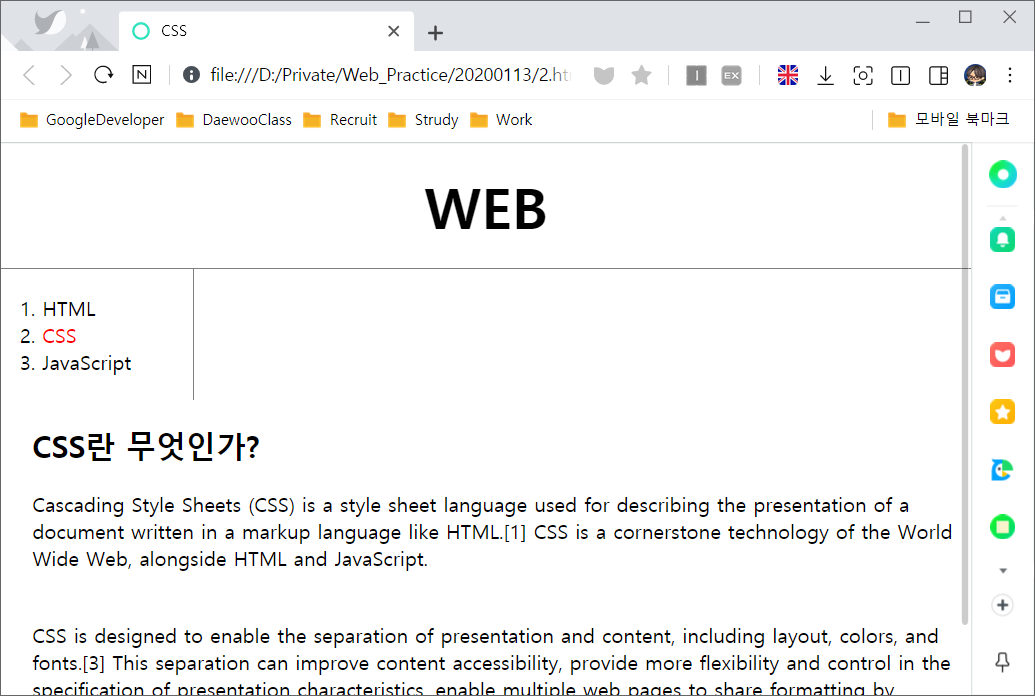
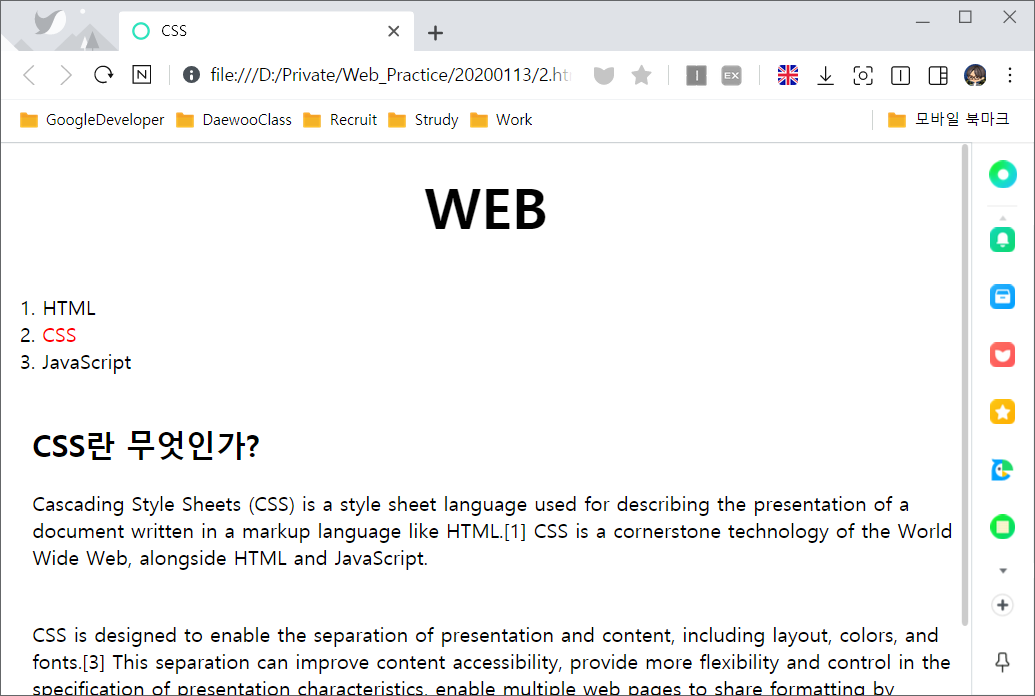
미디어 쿼리를 실습하면서 배웠던 것을 실전에서 써먹기 위해 다시 '2.html'로 돌아온다. 이제 미디어 쿼리를 사용해서 화면이 작아질 경우 작아진 화면에 맞게 화면을 재구성할거다.
너비가 800px보다 작을 때 grid 영역의 display 속성을 block으로 설정
<style>
... 생략 ...
@media(max-width: 800px) {
#grid {
display: block;
}
}
</style>
... 생략 ...
위와 같이 화면이 작아졌을 때 화면이 이쁘게 보이려면 테두리도 없애는 것이 좋을 것이다.
<style>
... 생략 ...
@media(max-width: 800px) {
#grid {
display: block;
}
#grid ol {
border-right: none;
}
h1 {
border-bottom: none;
}
}
</style>
... 생략 ...
위와 같이 화면이 작아졌을 때에 알맞게 화면이 재구성된 것을 확인할 수 있다.
CSS 코드의 재사용
지금까지 2.html에 CSS 코드를 만들어놓고 실습을 했었는데 index.html, 1.html, 3.html 모두 내용만 다르지 화면 구성은 2.html과 동일하다. 지금과 같이 다른 html 파일에도 CSS를 적용시키려면 똑같은 CSS 코드를 붙여넣기를 해야한다. 이렇게 되면 작성한 CSS 코드가 모든 파일에 중복해서 등장하는 문제점이 발생한다. 이러한 문제점을 해결하기 위해 CSS 파일을 따로 만들어서 각각의 html 파일에서 갖다 쓴다.
style.css 파일을 생성하고 <style> 태그의 내용 붙여넣기
a {
color: black;
text-decoration: none;
}
.active {
color: red;
}
h1 {
font-size: 45px;
text-align: center;
border-bottom: 1px solid gray;
margin: 0px;
padding: 20px;
}
#grid ol {
border-right: 1px solid gray;
width: 100px;
margin: 0px;
padding: 20px;
padding-left: 33px;
}
body {
margin: 0px;
}
#grid {
display: grid;
grid-template-columns: 150px 1fr;
}
#article {
padding-left: 25px;
}
@media(max-width: 800px) {
#grid {
display: block;
}
#grid ol {
border-right: none;
}
h1 {
border-bottom: none;
}
}위와 같이 style.css 파일을 하나 만들었으면 html 파일에서 css 파일을 갖다 써야 한다. 이때 사용하는 것이 <link> 태그다.
... 생략 ...
<head>
<title>CSS</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css"/>
</head>
... 생략 ...위와 같이 2.html (CSS 관련한 웹페이지)에 새로 만든 css 파일을 적용시켜보았다. 다른 html 파일에도 똑같이 적용시키면 css 코드의 중복성이 사라지게 된다. 그리고 재사용성이 높아진다.


