책으로 공부하다가 다시 MVC 프레임워크에 대해 복습을 해봐야겠다 라는 생각이 들어 MVC 관련 내용을 다시 정리해보았다.
MVC 복습
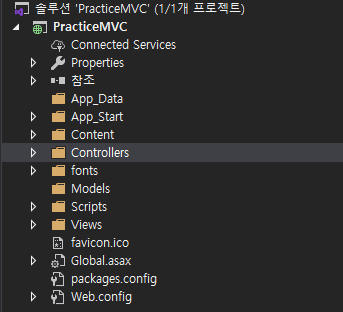
MVC 폴더

- App_Data : LocalDB, .mdf 파일, xml 파일 등 데이터 파일들을 저장해둔다.
- App_Start : 클래스 파일들이 있고 애플리케이션이 시작될 때 실행된다.
- Content : css 파일이나 이미지, 아이콘 파일들을 담아둔다.
- Controllers : 사용자의 요청과 응답에 대한 처리를 하는 부분이다.
- fonts : 말 그대로 폰트를 모아두는 곳이다.
- Models : 애플리케이션 데이터를 관리해준다.
- Scripts : JS 파일들을 모아둔다.
- Views : html 파일들을 모아두는 곳이고 보통 HTML과 C# 코드를 사용할 수 있게 해주는 .cshtml 파일이 담겨져있다.
Routing in MVC
ASP.NET 웹 폼에서는 모든 URL과 .aspx 파일 이름이 매칭이 되야한다. 하지만 MVC에서는 html 파일 이름과 URL 주소가 같을 필요가 없다.
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Task", action = "Index", id = UrlParameter.Optional }
);
}
}- routes.MapRoute : route를 설정해주는 메서드다.
- name : "Default" => route 이름
- url : "{controller}/{action}/{id}" => URL 패턴을 의미한다.

처음 책 예제를 따라하면서 공부했을 때 프로젝트 루트 경로에 Task라는 폴더가 없는데 어떻게 HTML이 실행이 되는지 이해가 가지 않았는데 RouteConfig.cs 파일에 url이 "{controller}/{action}..." 으로 설정되어 있었기 때문에 위와 같이 URL을 입력했을 때 HTML이 실행이 된 것이었다.

컨트롤러 이름은 Controller 앞에 있는 Task 다.
// 할 일 목록 표시
public ActionResult Index()
{
// 리스트 출력
var r = repo.GetTasks();
return View(r);
}그리고 컨트롤러 내에 메서드 이름이 Index 인 것이 있는데 {controller}/{action} 순서이기 때문에 메서드가 올 차례라 Index 메서드가 호출이 된 것이다. 위의 코드를 보면 해당 View를 뿌려주는 코드를 확인할 수 있다.
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Student",
url: "students/{id}",
defaults: new { controller = "Student", action = "Index" }
);
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}위의 코드처럼 URL에 컨트롤러 이름을 지정해서 '도메인주소/students'로 사용자가 요청하게 되면 해당 컨트롤러로 넘어가게 할 수 있다.

Routing 설정이 모두 끝난 후 프로젝트 루트 경로에 있는 'Global.asax' 파일에서 Application_Start 메서드에 Routing 한 것을 등록해야 한다.
Controller
- Controller는 들어오는 URL 요청을 처리하는 역할을 한다.
- Controller 클래스는 'Action Method'라 불리는 public method를 포함한다.
- 모든 Controller 클래스 이름은 Controller로 끝나야 한다.
- 모든 Controller 클래스의 위치는 Controller 폴더 안에 있어야 한다.
Controller 만들어보기

위와 같은 Controller를 만들어 본다.

이름은 다음과 같이 만들어준다.
Action Method
- Action Method는 모두 다 public으로 선언되야 한다.
- Action Method는 오버로딩이 불가능하다.
Action Selectors
Action Selector는 Action Method에 적용할 수 있는 속성이다. Routing Engine이 정확한 Action Method를 선택할 수 있도록 도와주는 역할을 한다. Action Selector 속성은 다음과 같다.
- ActionName
- NonAction
- ActionVerbs
ActionName
ActionName 속성을 통해 메서드 이름과 다른 Action Name으로 지정할 수 있다.
public class StudentController : Controller
{
// GET: Student
public ActionResult Index()
{
return View();
}
//[ActionName("Test")]
public string SecondIndex ()
{
return "테스트입니당";
}
}위의 코드는 ActionName 속성을 주석처리해서 활성화시키지 않은 상태다. 위의 코드대로 빌드했을 때 SecondIndex() 액션 메서드를 실행시키고 싶으면 URL에 /Student/SecondIndex라 입력해야 한다.


ActionName이 주석처리 되어 있기 때문에 될리는 없지만 위와 같이 URL을 입력했을 때 역시나 404 에러가 뜬다.
// GET: Student
public ActionResult Index()
{
return View();
}
[ActionName("Test")]
public string SecondIndex ()
{
return "테스트입니당";
}위의 코드는 ActionName 속성에 주석처리를 제거한 코드다.

위의 화면처럼 test로 URL을 입력해도 해당 페이지가 뜨는 것을 확인할 수 있다.
NonAction
NonAction selector 속성은 컨트롤러의 public method가 action method가 아니라고 정의해주는 역할을 한다.
[NonAction]
public Student GetStudent(int id)
{
return studentList.Where(s => s.StudentId == id).FirstOrDefault();
}위의 코드처럼 학생목록을 불러오고 싶을 때에는 action method일 필요는 없다. 이런 상황에 NonAction 속성을 사용한다.
ActionVerbs
- ActionVerbs는 POST, GET, PUT 등 HTTP Method를 사용할 수 있게 하는 속성이다.
'WEB > ASP.NET' 카테고리의 다른 글
| [ASP.NET 공부] ASP.NET 4.6 MVC 프레임워크(2) - 짱우의 코딩일기 - 티스토리 (0) | 2020.03.26 |
|---|---|
| [ASP.NET 공부] ASP.NET 4.6 MVC 프레임워크(1) - 짱우의 코딩일기 - 티스토리 (0) | 2020.03.24 |
| [ASP.NET 공부] ASP.NET 로그인 컨트롤과 회원 관리 (2) - 짱우의 코딩일기 - 티스토리 (0) | 2020.03.18 |
| [ASP.NET 공부] ASP.NET 로그인 컨트롤과 회원 관리 (1) - 짱우의 코딩일기 - 티스토리 (0) | 2020.03.03 |
| [ASP.NET 공부] Micro ORM인 Dapper 다루기 - 짱우의 코딩일기 - 티스토리 (0) | 2020.02.29 |



