'ASP.NET & Core를 다루는 기술'이라는 책을 통해서 ASP.NET 공부를 하기 시작했다. 아직 100쪽밖에 읽어보질 못해 평가하기는 좀 그렇지만 예제랑 설명이 적절하게 섞여서 나온 책인것 같다. 위의 책을 바탕으로 공부한 내용을 글로 쓰려 한다.
ASP.NET 웹 응용 프로그램
ASP.NET 웹 페이지 하나는 디자인을 담당하는 xxx.aspx와 코드를 담당하는 xxx.aspx.cs로 표현한다.
웹 폼의 개요
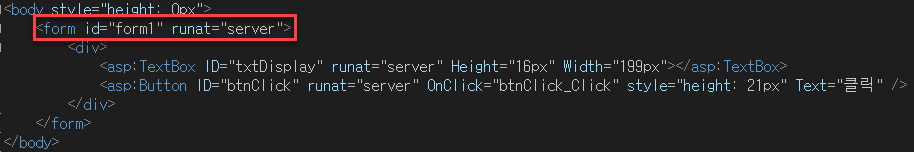
ASP.NET 웹 페이지의 확장자는 xxx.aspx이며, aspx 페이지 하나를 가리켜 ASP.NET 웹 폼이라고 부른다. 일반적인 HTML 페이지는 기본 태그로 body 태그까지 두지만, ASP.NET 페이지는 body 태그 안에 form 태그를 하나 더 두고 그 안에 모든 소스 코드를 작성한다.

이벤트 처리기
Page_Load 이벤트 처리기
Page_Load 메서드는 ASP.NET 웹 사이트에서 각각의 웹 페이지가 시행되는 시점을 나타낸다. 즉, 페이지가 실행될 때 발생되는 이벤트를 실행시키는 이벤트 처리기에 해당된다. (Main문이라 생각하면 된다.)
Response 개체의 주요 멤버 사용 방법
xxx.aspx 파일에 다음과 같이 입력했다.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="FrmHelloWorld.aspx.cs" Inherits="Day0121.FrmHelloWorld" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body style="height: 0px">
<form id="form1" runat="server">
<div>
<asp:Button ID="btnClick" runat="server" Text="클릭" OnClick="btnClick_Click" /> <br />
<%="또 만나요<br />" %>
<asp:Button ID="btnJavaScript" runat="server" Text="자바스크립트로 인사말 출력" OnClick="btnJavaScript_Click" />
</div>
</form>
</body>
</html>여기에서 <%=%> 구문에 있는 문자열은 코드 숨김 페이지에서 Response.Write() 메서드로 문자열을 출력하는 기능과 같은 기능이다. 그리고 코드 숨김 페이지에는 다음과 같이 입력한다.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Day0121
{
public partial class FrmHelloWorld : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Response.Write("안녕하세요.<br />");
}
protected void btnClick_Click(object sender, EventArgs e)
{
Response.Write("<span style='color:blue;'>반갑습니다.</span><br />");
}
protected void btnJavaScript_Click(object sender, EventArgs e)
{
string strJs = @"<script language='JavaScript'>window.alert('안녕');</script>";
Response.Write(strJs);
}
}
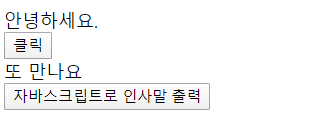
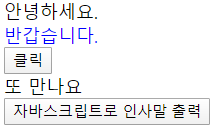
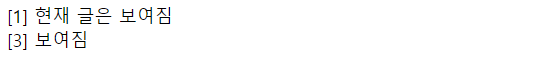
}결과 화면


그리고 '자바스크립트로 인사말 출력' 버튼을 누르게 되면 '안녕' 이라는 메시지 박스가 출력이 된다.
해당 웹 프로젝트에 새 항목으로 'FrmReponseBuffer.aspx' 웹 폼을 추가한다. 그리고 xxx.aspx.cs 파일을 더블클릭해 코드 숨김 페이지로 이동한 후 다음과 같이 프로그램을 작성한다.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Day0121
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
// [0] 현재 페이지를 매번 새로 읽어옴
Response.Expires = -1;
// [1] 버퍼링 사용
Response.Buffer = true;
// [2] 화면 글쓰기
Response.Write("[1] 현재 글은 보여짐 <br />");
// [3] 현재 버퍼에 있는 내용 출력
Response.Flush();
// [4] 화면 글쓰기
Response.Write("[2] 현재 글은 안 보임 <br />");
// [5] 현재 버퍼 내용 비우기
Response.Clear();
// [6] 문자열 출력
Response.Write("[3] 보여짐 <br />");
// [7] 현재 페이지 종료
Response.End(); // Response.Flush() + End()
// [8] 문자열 출력
Response.Write("[4] 실행 안 됨 <br />");
}
}
}
위와 같은 결과가 출력되고 Response.Flush() 메서드는 일반적으로 잘 사용하지 않느다. 현재까지의 Response.Write() 메서드의 내용을 바로 출력해 서버 측 버퍼를 비우고 다음 Response.Write() 메서드를 기다리는 역할을 한다. 전체 내용을 한꺼번에 버퍼에 저장했다가 바로 출력하는 개념과 중간중간 출력 결과를 끊어서 출력해주는 부분을 Flush 메서드를 통해서 제어할 수 있다.
'FrmResponseRedirect.aspx' 웹 폼을 하나 더 만들어서 추가를 해준다. 그리고 다음과 같이 소스를 작성한다.
... 생략 ...
<div>
<asp:Button ID="btnDotNetKorea" runat="server" Text="닷넷코리아" OnClick="btnDotNetKorea_Click" /> <br />
<asp:Linkbutton ID="btnDevLec" runat="server" OnClick="btnDevLec_Click">데브렉</asp:Linkbutton> <br />
<asp:ImageButton ID="btnVisualAcademy" runat="server" AlternateText="비주얼아카데미" ToolTip="하와소" OnClick="btnVisualAcademy_Click"
Stytle="height: 16px;" /> <br />
</div>
... 생략 ...... 생략 ...
protected void btnDotNetKorea_Click(object sender, EventArgs e)
{
Response.Redirect("http://www.dotnetkorea.com/");
}
protected void btnDevLec_Click(object sender, EventArgs e)
{
string strUrl = "http://www.devlec.com/";
Response.Redirect(strUrl);
}
protected void btnVisualAcademy_Click(object sender, ImageClickEventArgs e)
{
string strUrl = String.Format("http://{0}/{1}?{2}={3}",
"www.visualacademy.com", "default.htm", "userID", "RedPlus");
Response.Redirect(strUrl);
}
... 생략 ...위와 같이 aspx부분과 cs 부분에 코드를 입력해놓았다. 각각의 버튼을 클릭하면 cs 에서 작성한 URL로 페이지가 이동하는 것을 확인할 수 있다. 이처럼 Redirect() 메서드는 ASP.NET 페이지에서 특정 URL로 페이지를 이동할 때 사용한다.
Request 개체
Request 개체는 폼 또는 쿼리스트링에서 전송된 데이터를 받고자 할 때, IP 주소를 알고자 할 때, 쿠키 값을 읽어올 때, 이렇게 세 가지 경우에 가장 많이 사용된다.
실습
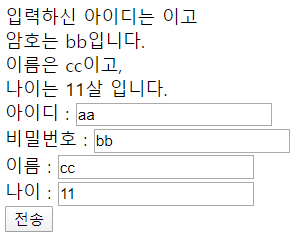
'FrmRequest.aspx'라는 웹 폼을 만들었다. 그리고 다음과 같이 입력을 한다.
<div>
아이디 :
<asp:TextBox ID="userID" runat="server"></asp:TextBox> <br />
비밀번호 :
<asp:TextBox ID="userPW" runat="server"></asp:TextBox> <br />
이름 :
<asp:TextBox ID="userName" runat="server"></asp:TextBox> <br />
나이 :
<asp:TextBox ID="userAge" runat="server"></asp:TextBox> <br />
<asp:Button ID="btnSubmit" runat="server" Text="전송" OnClick="btnSubmit_Click" />
</div>protected void Page_Load(object sender, EventArgs e)
{
string strUserID = "";
string strUserPW = String.Empty;
string strUserName = "";
string strUserAge = String.Empty;
// [1] Request 객체의 QueryString 컬렉션
strUserID = Request.QueryString["userID"];
// [2] Request 객체의 Params 컬렉션
strUserPW = Request.Params["userPW"];
// [3] Request 객체의 Form 컬렉션
strUserName = Request.Form["userName"];
// [4] Request 객체 자체로 받기
strUserAge = Request["userAge"];
string strMsg = String.Format("입력하신 아이디는 {0}이고<br />" +
"암호는 {1}입니다. <br />" +
"이름은 {2}이고, <br />" +
"나이는 {3}살 입니다. <br />", strUserID, strUserPW, strUserName, strUserAge);
Response.Write(strMsg);
}
protected void btnSubmit_Click(object sender, EventArgs e)
{
// ASP.NET에서는 Request 개체보다는
// 컨트롤의 속성을 사용해서 값을 받는다.
string name = userName.Text;
int age = Convert.ToInt16(userAge.Text);
}aspx, cs 순서대로 입력한 코드고 결과화면은 다음과 같다.

- TextBox에 정보들을 입력하고 '전송' 버튼을 누르게 되면 위와 같이 아이디는 전송받지 못하고 나머지 값들만 전송을 받는다.
- 폼 방식으로 전송된 값은 QueryString 컬렉션을 이용해서는 값을 받지 못한다.
- 아이디 값도 정상적으로 받으려면 'Request.Params[]' 또는 ''Request[]' 개체로 받으면 된다.
- 'Request.QueryString[]' 형태로 값을 받고 싶으면, 주소창의 파일명 뒤에 '?userID=xxx' 이런 식으로 전송하면 된다.
- '전송' 버튼을 누르게 되면 페이지가 깜빡거리면서 현재 폼에 있는 모든 정보를 서버인 FrmRequest.aspx.cs로 전송하는데, Request 개체를 사용해서 폼에 있는 정보를 받아낼 수 있다.
'FrmRequestUserHostAddress.aspx' 웹 폼을 추가해본다. aspx, cs 코드는 다음과 같이 입력을 한다.
... 생략 ...
<div>
IP 주소 얻기 <br />
<br />
<asp:Label ID="Label1" runat="server"></asp:Label> <br />
<asp:Label ID="Label2" runat="server"></asp:Label> <br />
<asp:Label ID="Label3" runat="server"></asp:Label>
</div>
... 생략 ...... 생략 ...
protected void Page_Load(object sender, EventArgs e)
{
// 웹 폼에서 현재 접속자의 IP 주소 얻기
Label1.Text = Request.UserHostAddress; // 추천
Label2.Text = Request.ServerVariables["REMOTE_HOST"];
Label3.Text = Request.ServerVariables["REMOTE_ADDR"];
}
... 생략 ...
Visual Studio 개발 환경에서 실행하면 localhost를 통해 실행되는데, 이때 출력되는 값은 localhost, 127.0.0.1, ::1 세 가지 형태 중 하나로 출력되고, 실제 IP 주소 기반에서 이 소스를 실행하면 해당 IP 주소가 출력된다.
Server 개체의 주요 멤버 사용 방법
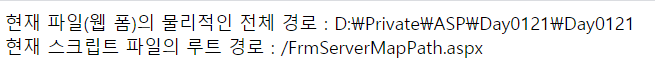
'Server.MapPath(".") 기능은 Server 개체 중 가장 많이 사용되는 기능이고 현재 스크립트 파일의 실제 물리적인 경로를 나타낸다.
'FrmServerMapPath.aspx' 웹 폼을 만들어 주고 aspx, cs 코드는 다음과 같이 입력한다.
... 생략 ...
<div>
현재 파일(웹 폼)의 물리적인 전체 경로 :
<asp:Label ID="Label1" runat="server"></asp:Label><br />
현재 스크립트 파일의 루트 경로 :
<asp:Label ID="Label2" runat="server"></asp:Label><br />
</div>
... 생략 ...protected void Page_Load(object sender, EventArgs e)
{
// 현재 웹 폼의 서버측의 물리적 경로
Label1.Text = Server.MapPath("."); // 같은 경로
// 현재 스크립트 파일의 루트 경로
Label2.Text = Request.ServerVariables["SCRIPT_NAME"];
}
Application과 Session을 사용한 페이지 간의 데이터 유지
Session 개체
Session 개체는 어떤 값을 저장하거나 호출할 때 사용되는 개체로, 사용자 한 명에 대한 정보를 키와 값으로 저장할 수 있으며 서버 측 메모리에 해당 데이터를 저장한다. Session 변수는 사용자별로 하나씩 생성되는 전용(Private)적인 성격을 가지고 있다. 보통 사용자 한 명이 웹 사이트를 방문했을 때 그 사용자에게만 특정한 값을 저장해 놓고 유지하고 싶을 때 사용한다.
실습
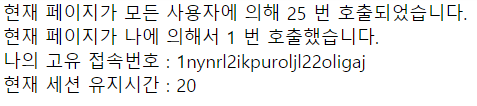
'FrmApplicationSession.aspx' 웹 폼을 만들고 aspx, cs 코드는 다음과 같이 입력한다.
... 생략 ...
<div>
현재 페이지가 모든 사용자에 의해
<asp:Label ID="lblApplication" runat="server"></asp:Label>
번 호출되었습니다. <br />
현재 페이지가 나에 의해서
<asp:Label ID="lblSession" runat="server"></asp:Label>
번 호출했습니다. <br />
나의 고유 접속번호 :
<asp:Label ID="lblSessionID" runat="server"></asp:Label> <br />
현재 세션 유지시간 :
<asp:Label ID="lblTimeout" runat="server"></asp:Label> <br />
</div>
... 생략 ...protected void Page_Load(object sender, EventArgs e)
{
// [1] Application 변수 1 증가
if (Application["Count"] == null)
{
Application.Lock(); // 먼저 온 사용자가 변수 수정 잠그기
Application["Count"] = 1; // 응용 프로그램 변수 선언 및 초기화
Application.UnLock(); // 잠금 해제 : 다른 사용자가 사용 가능
}
else
{
Application["Count"] = (int)Application["Count"] + 1;
}
// [2] Session 변수 1 증가
if (Session["Count"] == null)
{
Session["Count"] = 1; // 세션 변수 선언과 동시에 1로 초기화
}
else
{
Session["Count"] = (int)Session["Count"] + 1;
}
// [3] 출력
// 누구나 다 1씩 증가
lblApplication.Text = Application["Count"].ToString();
// 현재 접속자만 1씩 증가
lblSession.Text = Session["Count"].ToString();
// 현재 접속자의 고유 접속 번호
lblSessionID.Text = Session.SessionID;
// 현재 세션의 유지 시간
lblTimeout.Text = Session.Timeout.ToString();
}
새로 고침을 하거나 새로운 웹 브라우저를 열고 해당 URL을 요청하면 서로 다른 세션으로 인식되어 각 세션은 1씩 증가하고, 애플리케이션 개체 변수는 사용자가 웹 페이지를 요청할 때마다 지속적으로 값이 증가한다.



