반응형
기본 플러터 웹 프로젝트 생성

- 플러터 웹 프로젝트를 생성하고 Chrome에서 빌드한 화면이다.
- 로컬에서 빌드했기 때문에 해당 웹 주소는 localhost다.
- 다른 사람도 접속을 하게 하기 위해 서버에 빌드 파일을 배포를 해야하는데 '파이어베이스 호스팅 서비스'를 이용할 예정이다.
파이어베이스 프로젝트 생성
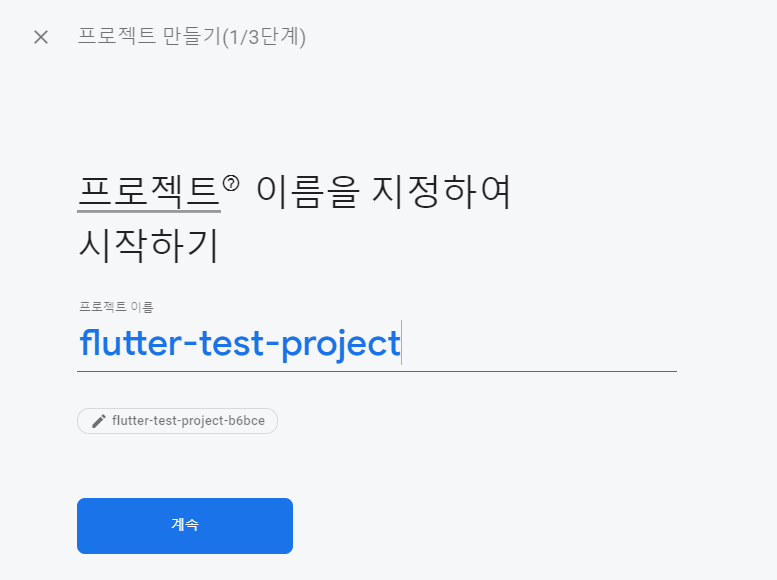
프로젝트 추가

- '계속' 버튼을 눌러서 진행한다.

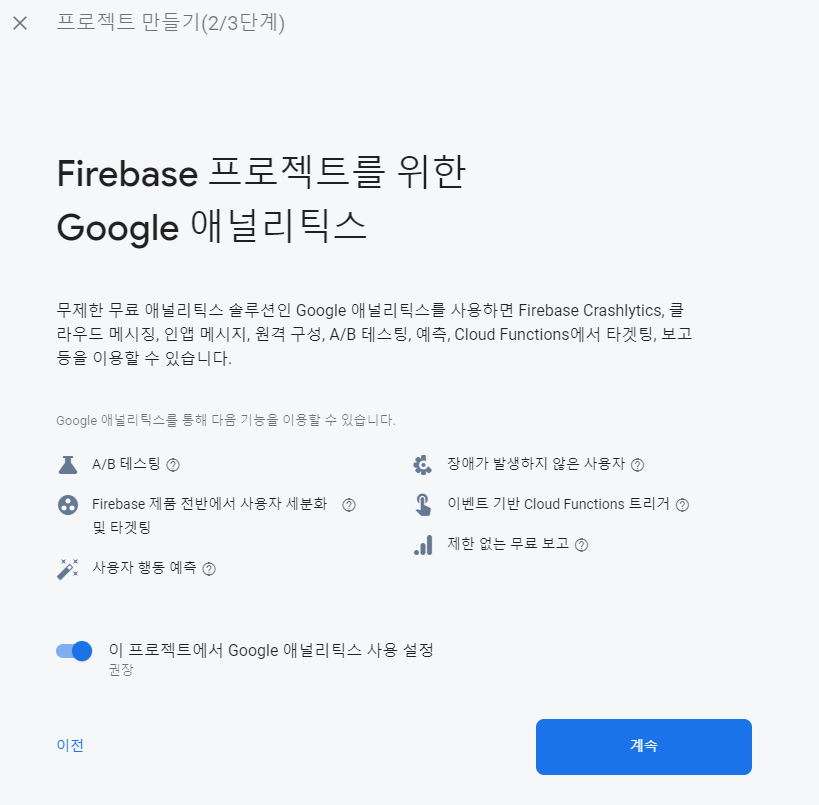
- '계속' 버튼을 눌러서 진행한다.

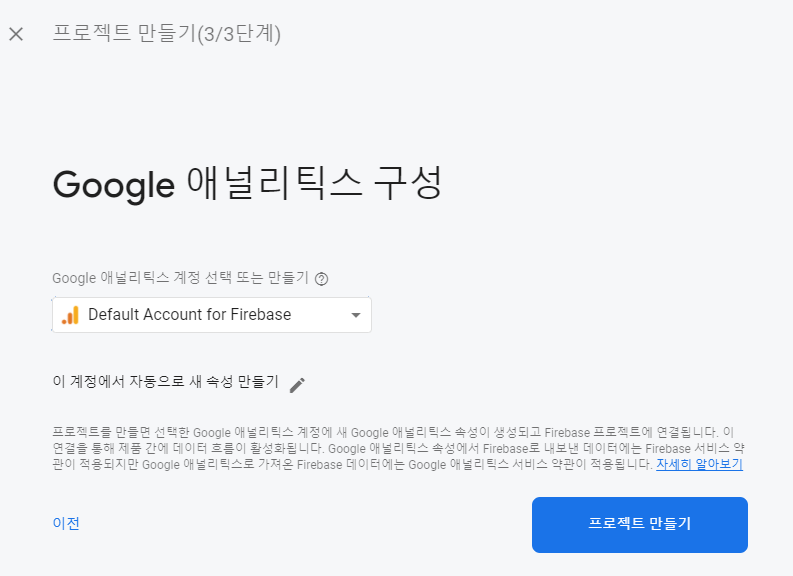
- Google 애널리틱스 계정은 'Default Account for Firebase'를 선택하고 '프로젝트 만들기' 버튼을 눌러서 진행한다.
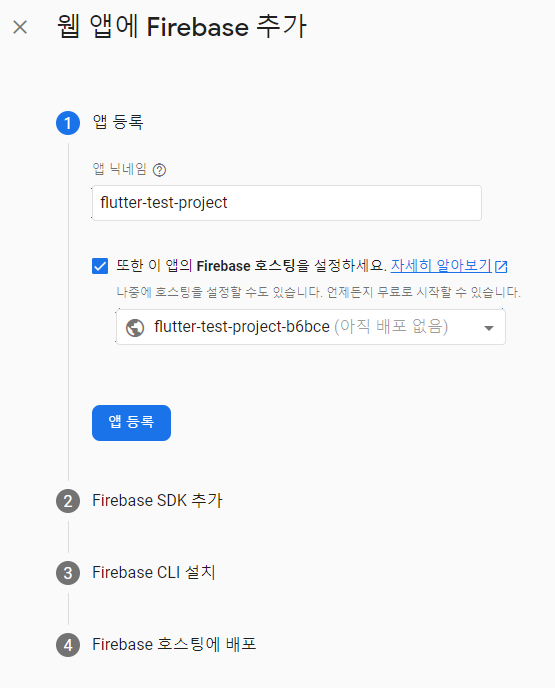
웹 앱에 Firebase 추가
웹 호스팅을 하기위해 웹을 추가해준다.

앱 등록

- 원하는 앱 닉네임을 입력하고 Firebase에 호스팅을 하기 위해 체크박스 선택 후 본인이 생성한 프로젝트를 추가해준다.
- 모든 설정이 끝나면 '앱 등록' 버튼 클릭
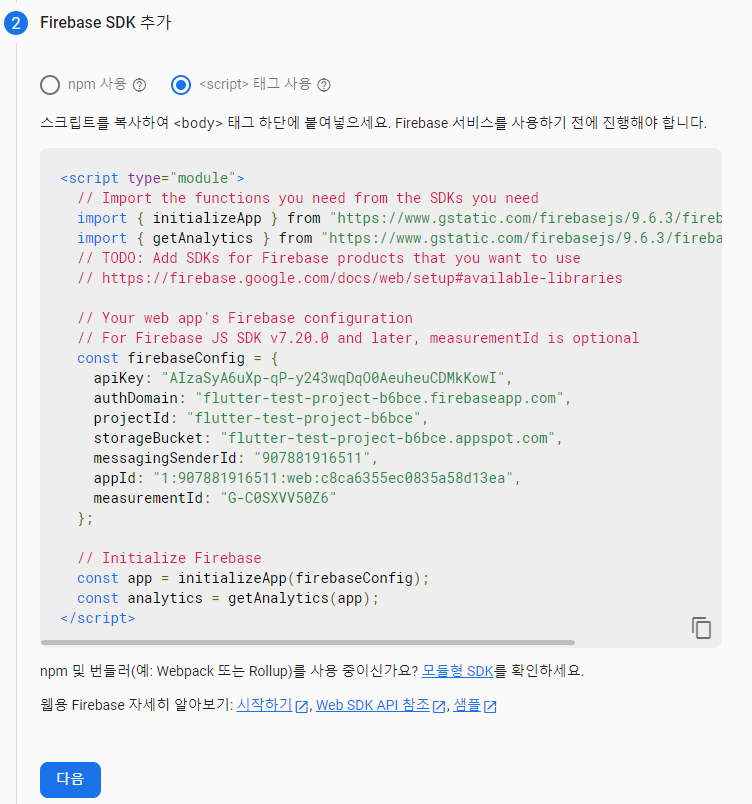
Firebase SDK 추가

- 해당 코드를 'web-index.html'의 <body> 태그 하단에 있는 <script> 타입에 붙여넣어준다.
< 예시 >

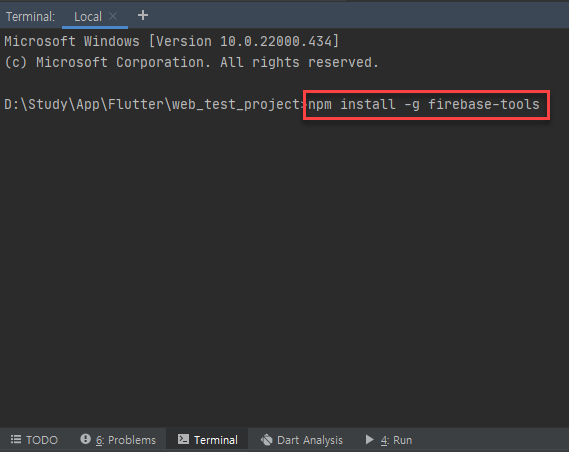
Firebase CLI 설치

- Firebase 호스팅으로 사이트를 호스팅하려면 Firebase CLI(명령줄 도구)가 필요하다.
- 위의 npm 명령어를 실행하여 CLI를 설치하거나 최신 CLI 버전으로 업데이트해야 한다.
- 명령어 입력은 안드로이드 스튜디오 Terminal 창에서 입력해주었다.
Firebase 호스팅에 배포
모든 명령어 입력은 안드로이드 스튜디오 Terminal 창에서 입력해주었다.
Google에 로그인

- 해당 명령어를 입력하면 구글 로그인 창이 뜨는데 본인 계정으로 로그인해주면 된다.
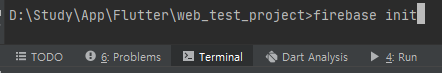
프로젝트 시작

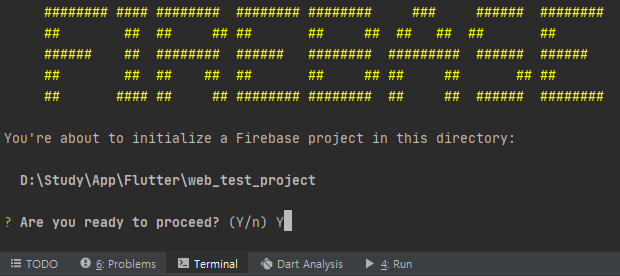
- 앱의 루트 디렉터리에서 위의 명령어를 실행한다.

- Y를 입력해준다.

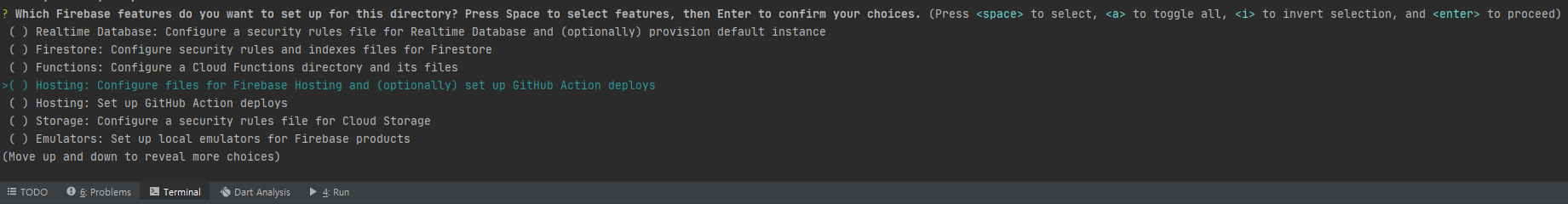
- Firebase에 호스팅하기 위해 Hosting을 선택해준다.

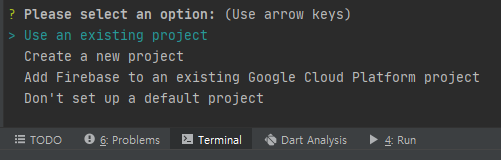
- 이미 Firebase에 프로젝트를 생성했기 때문에 'Use an existing project'를 선택한다.
- 그 후에 본인이 만든 프로젝트를 선택해준다.

- 경로를 입력해준다.

- 나머지 질문은 다음과 같이 입력해주었다.
웹 앱 배포

- 위의 명령어를 실행하여 웹 앱을 배포해주고 배포 후에 나오는 url을 통해 배포된 웹 앱에 접근이 가능하다.
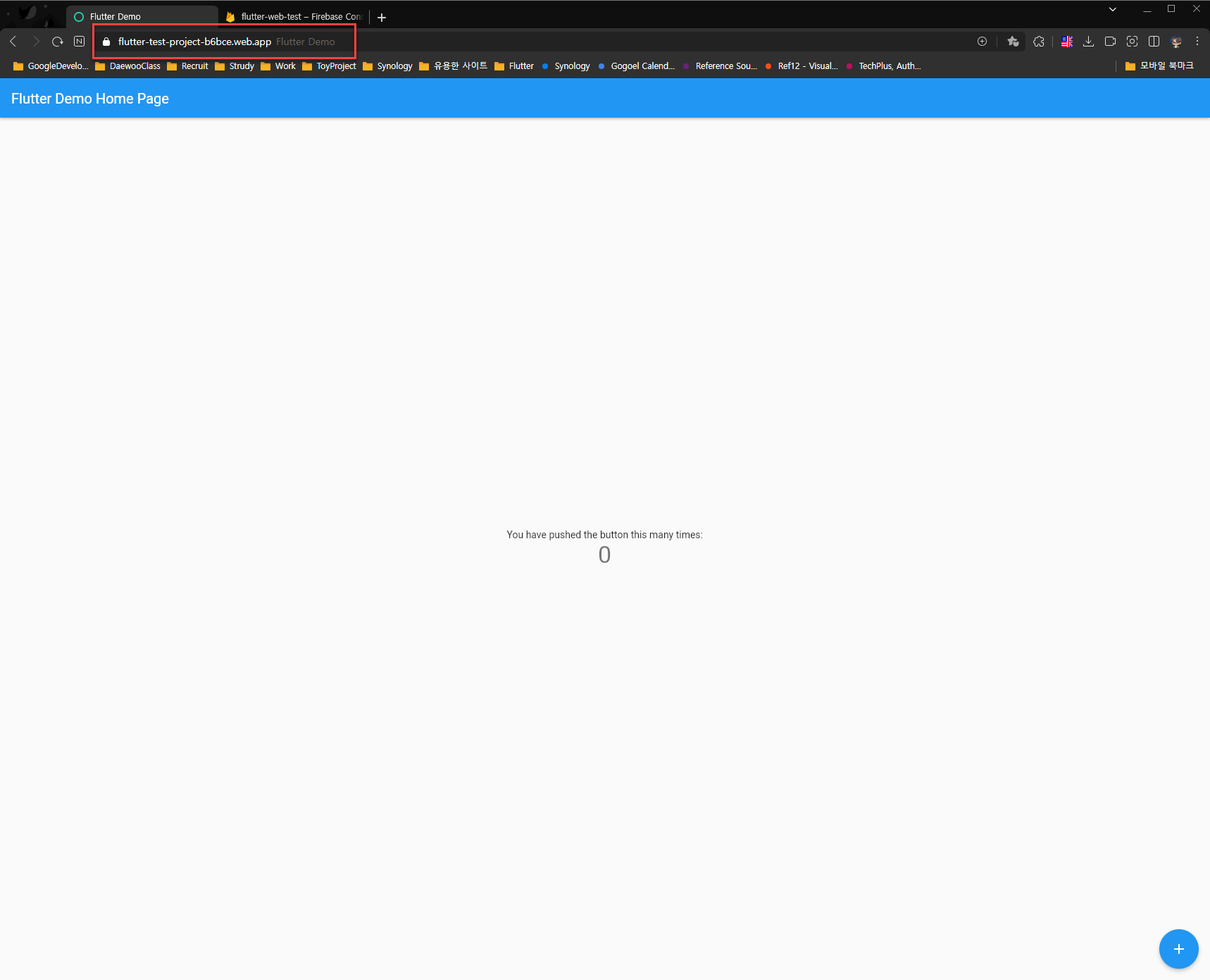
웹 앱 접근

- 배포 후 나온 url로 들어가게 되면 호스팅 준비가 잘 된 것을 확인할 수 있다.
- 아직 웹 앱 프로젝트를 빌드하지 않았기 때문에 원하는 화면이 뜨지 않은것이다.
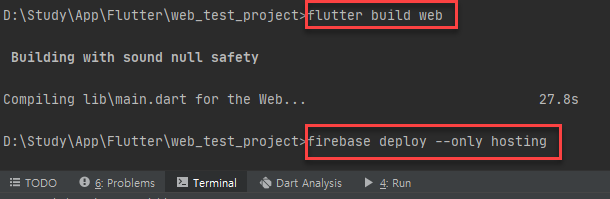
웹 앱 빌드 후 재배포

결과

반응형